Les images sont un élément inhérent à internet, elles devraient donc faire partie intégrante de toute stratégie de référencement. Les images, comme tout autre élément de contenu, peuvent être bénéfiques ou préjudiciables au référencement. Nous verrons dans cet article ce que les photos ont à voir avec le référencement et comment réaliser une optimisation d’images idéale.
Sommaire
ToggleLes images SEO c’est quoi ?
Le référencement des images, comme la plupart des autres aspects du référencement, est influencé par deux facteurs essentiels : la vitesse et le contexte. D’une part, nous essayons de vous aider à améliorer la vitesse à laquelle l’utilisateur visualise les photos sur notre site Web. D’autre part, nous essayons de vous aider à fournir à Google le plus d’informations possible, afin de l’aider à comprendre, classer et classer vos images dans les résultats de recherche.
Définition
Google évalue l’ensemble de votre contenu, y compris vos photographies, afin de fournir un classement approprié à vos sites. En général, toutes les parties, y compris vos photographies, doivent se compléter. Elles doivent offrir un contexte pour ce qui est présenté sur l’image, son objectif et les types de requêtes dans lesquelles Google devrait afficher cette image.
Cela vous laisse perplexe ? Ne vous inquiétez pas, nous allons maintenant examiner quels aspects ont un impact sur le référencement de votre image. En outre, nous allons voir comment optimiser les images pour qu’elles contribuent à l’ensemble de vos efforts de référencement.
Comment optimiser vos images pour le SEO ?
L’optimisation des images est beaucoup plus facile que vous ne le pensez. Elle implique d’adhérer à quelques bonnes pratiques simples qui sont partagées par d’autres méthodes de référencement importantes. Je peux vous dire par expérience que plus vous travaillez avec l’optimisation d’images, plus tout devient facile lorsque vous incluez cette habitude dans votre processus de référencement.

Utilisez ces 10 conseils d'optimisation d'images adaptés au référencement :
1 - Pour les photos, utilisez un format de fichier adapté au web.
Bien que pratiquement tous les formats d’image soient pris en charge par les navigateurs et les appareils des utilisateurs, vous devez utiliser les formats appropriés pour la convivialité et le référencement et l’optimisation de vos images. En effet, si vous n’utilisez pas le bon format, vos photos risquent d’être trop volumineuses et de ralentir votre site Web.
JPG, PNG, GIF et SVG sont les quatre types d’images les plus répandus pour les pages Web. Chacun d’entre eux répond à un objectif distinct pour lequel ils offrent la meilleure qualité possible dans la plus petite taille possible.
- Les fichiers JPG sont les mieux adaptés aux images authentiques.
- Les fichiers PNG sont idéaux pour les images générées numériquement.
- Les fichiers GIF sont utilisés pour stocker des images animées. Vous pouvez, par exemple, utiliser un GIF pour montrer l’évolution d’un graphique dans le temps.
- Contrairement à tous les autres formats graphiques, qui proposent des images matricielles, le format SVG prend en charge les graphiques vectoriels. Les graphiques vectoriels sont des équations mathématiques qui peuvent être mises à l’échelle ou réduites sans sacrifier la qualité de l’image. Ce format est le mieux adapté aux éléments de conception de sites Web tels que votre logo.
2 - Paramétrer le Lazyload des images sur votre site web
Malgré la connotation négative du mot « paresseux », cette technologie est fantastique. Considérez le chargement paresseux comme le Netflix des images sur votre site Web. Le lazyload, en substance, ne fait apparaître des images sur votre site Web que lorsqu’elles sont nécessaires. Et cela ne se produit que lorsque l’utilisateur fait défiler la page suffisamment loin pour que l’image s’affiche sur son écran.
C’est une bonne chose pour les performances de la page, car cela signifie que l’appareil de l’utilisateur effectue moins de requêtes sur votre site Web, ce qui se traduit par le chargement de moins d’informations. Ces deux éléments contribuent à la rapidité de votre site Web. Cette technique est particulièrement pratique pour les articles de blog approfondis comportant de nombreuses photographies, car elle permet à l’utilisateur d’accéder plus rapidement aux parties importantes.
3 - Réduire le poids de vos images
Plus l’image est petite, plus elle peut être téléchargée rapidement et affichée sur l’appareil de l’utilisateur. Vous pouvez réaliser une optimisation de vos images de votre site web en compressant vos photographies. Et si vous ne l’avez jamais fait auparavant, cela peut s’apprendre rapidement.
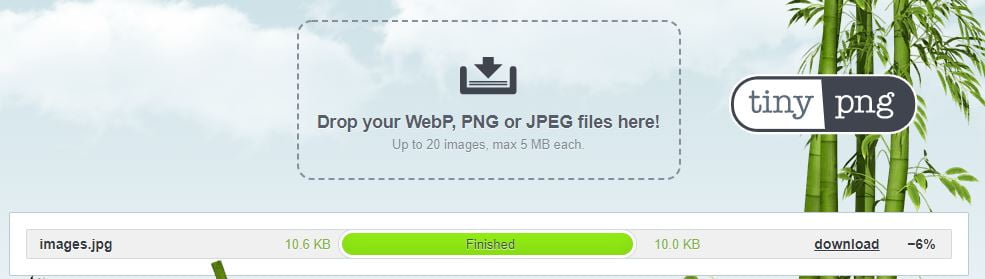
Pour minimiser correctement la taille de vos images, suivez d’abord les étapes décrites dans cet article et réduisez les dimensions à des limites acceptables. Ensuite, passez à un programme de compression d’image comme TinyPNG. Le passage de l’image par un compresseur vous permet de réduire la taille de l’image jusqu’à 70-80 % tout en conservant la qualité de l’image.
N’oubliez pas que les SVG et les GIF peuvent également être compressés, mais TinyPNG ne prend pas en charge cette fonctionnalité. Les SVG peuvent être trouvés sur des sites web tels que SVGminify. De même, vous pouvez utiliser un programme comme Ezgifs pour créer des GIFs.
Enfin, vous pouvez automatiser cette procédure dans la plupart des principaux systèmes CMS en utilisant un plugin. Nous ne choisirons pas de favoris ici, c’est pourquoi nous vous recommandons de rechercher « plugins d’optimisation d’image wordpress ».

Voici un exemple : dans ce cas, l’image sélectionnée est déjà optimisée de base, cependant, grâce à l’outil, la taille de l’image s’est réduite de 6% sans perte de qualité.
Il existe également des extensions wordpress qui vous permettent de réduire automatiquement les dimensions de vos images
4 - Donnez à vos images un nom de fichier qui soit adapté au référencement.
Beaucoup d’entre nous ont l’habitude de donner des noms étranges à leurs photos ou, oublient de les modifier en quelque chose de significatif. Or, les noms de fichier des photos sont importants car ils transmettent à Google un contexte supplémentaire sur le contenu de l’image.
Par conséquent, Google est plus susceptible de recommander les photos dont le nom de fichier est contextuel dans les résultats de recherche, car il dispose d’un élément d’information supplémentaire sur le contenu de l’image.
5 - Incluez une balise alt qui soit à la fois pertinente et descriptive.
Les balises Alt sont un autre élément clé qui fournit à Google un contexte sur l’image. La balise alt, également appelée texte alternatif, est une propriété HTML qui s’affiche à la place de l’image si celle-ci ne peut être affichée. Cet article traite des balises alt dans WordPress de manière approfondie.
N’oubliez pas d’inclure certains des mots clés que vous ciblez dans vos balises alt pour une optimisation d’images optimale. Il ne doit pas nécessairement s’agir de l’un de vos principaux mots-clés. Utilisez plutôt des mots-clés larges pour offrir un contexte à l’ensemble du matériel.

6 - Évitez de mettre des mots-clés dans les noms des images et les balises alt.
Oui, les mots-clés sont cruciaux pour Google car ils définissent le sujet et le contexte de vos pages. Cependant, comme pour tout ce qui concerne le référencement, n’en faites pas trop. Les méthodes de spamming sont mal vues par Google et, au pire, elles peuvent même être contreproductive dans votre démarche d’optimisation d’images.
7 - Utilisez une solution de cache pour charger vos images plus rapidement
Saviez-vous qu’à chaque fois qu’un visiteur se rend sur votre site web, votre serveur web doit recalculer et fournir tout le contenu ? Cela exerce une pression supplémentaire sur votre pack d’hébergement et consomme davantage de bande passante. De plus, l’utilisateur doit attendre plus longtemps puisque l’ordinateur à l’autre bout doit traiter la demande. Mais ce n’est pas forcément le cas !
Une simple solution de mise en cache, qui consiste simplement à « sauvegarder » une version existante de votre page, peut accélérer considérablement votre site web. Lorsque les internautes visitent votre site, votre serveur Web propose un double « prêt à l’emploi » de votre page au lieu de la recalculer à chaque fois.
Quel est le meilleur ? La plupart des systèmes CMS proposent désormais des plugins qui vous permettent de mettre rapidement en place une solution de mise en cache gratuite. Il suffit de le rechercher sur Google avec le nom de votre CMS pour découvrir le bon plugin de mise en cache.
- Choisir les options Ce produit a plusieurs variations. Les options peuvent être choisies sur la page du produit
5.90€ – 99.90€- Choisir les options Ce produit a plusieurs variations. Les options peuvent être choisies sur la page du produit
8.90€ – 112.90€
8 - Faites toujours l'effort d'utiliser des images uniques en leur genre.
Avec des centaines de sites de photos d’archives gratuites et de nombreux encouragements de la part des pairs et des collègues, il est facile de retomber dans une mentalité de « photos déjà utilisés ».
Or, ce n’est pas optimal car le contenu unique est davantage récompensé dans Google et se classe nettement mieux. C’est également vrai pour les photos originales. D’après les recherches de Reboot Online Marketing, lors d’une expérience, Google classe les sites Web contenant des photos uniques plus haut que ceux qui utilisent des photos de stock.
Mais comment créer des images uniques ? Lorsqu’il s’agit de photos, l’application d’un filtre ou d’un effet unique à vos photos de stock peut les faire ressortir. Cela vous donne également une chance formidable de créer du contenu de marque, où vos photographies répondent à certaines exigences qui conviennent (et ont l’air) étonnantes.
En ce qui concerne les graphiques et les diagrammes, des applications comme Canva permettent de les générer facilement en quelques minutes. Par ailleurs, des services tels que Freepik proposent une pléthore de modèles merveilleux pour présenter les faits de manière esthétique.
9 - Ne remplacez jamais une image par du texte
À moins que l’on ne parle de référencement, une image vaut mille mots. Si Google affine constamment ses algorithmes de reconnaissance d’images, ils sont bien moins sophistiqués que ceux chargés de comprendre le texte.
Considérez ceci : le contenu écrit est le facteur le plus important pour le classement. Il est indispensable pour être classé sur Google, où les photos sont la cerise sur le gâteau.
Par conséquent, lors de l’élaboration du contenu, concevez vos photos en fonction du texte, et non l’inverse. Le but d’une photo est d’illustrer un sujet et d’offrir des informations sur son environnement. Elle ne remplace pas (ou ne doit pas remplacer) le texte.
10 - Utilisez un format d'image optimisé pour le SEO
Nous recommandons des tailles d’image de 1500px-2500px maximum pour les images d’arrière-plan pleine largeur qui seront utilisées dans les bannières ou la partie héroïque du site Web.
Lorsque l’on cherche à démontrer la qualité, l’utilisation de photos énormes peut sembler être une bonne idée. En revanche, tout ce qui dépasse 1500-2000 pixels est excessif. L’augmentation de la taille du fichier est importante, mais le gain en qualité est insignifiant. De même, la plupart des consommateurs ne naviguent pas sur le web sur les écrans 4K les plus récents, il n’est donc pas nécessaire d’utiliser des graphiques vraiment énormes.
Quelle est la taille optimale pour une image en SEO ?
La taille du fichier de vos photos est également importante. Plus une photo est grande, plus il faut de temps à l’appareil de l’utilisateur pour la télécharger et l’afficher. C’est un problème car les sites Web à chargement lent ont une influence négative sur l’expérience utilisateur. Google en est conscient et donne la priorité aux sites Web dont les graphiques se chargent rapidement. D’autre part, Google a tendance à éliminer des résultats de recherche les sites Web qui se chargent lentement.

Étant donné que 59,5 % des internautes accèdent à l’internet via un appareil mobile, chaque milliseconde de temps de chargement est cruciale. Toutefois, le problème est plus répandu qu’il n’y paraît. Une expérience utilisateur médiocre n’entraîne pas seulement la colère des utilisateurs, elle est également beaucoup plus coûteuse. Alors, comment faire exactement ?
Selon les recherches de Google, passer d’un retard d’une seconde à un retard de trois secondes dans le temps de chargement des pages augmente votre taux de rebond de 32 %. Cela peut être catastrophique pour une petite entreprise qui fait face à une concurrence féroce et doit se battre pour chaque visiteur de son site Web.
En termes simples, cela signifie que moins d’individus deviendront des consommateurs.
Cela est vrai même pour les grandes entreprises. Amazon.com a constaté une baisse de 1 % de ses ventes pour chaque augmentation de 100 millisecondes du temps de chargement des pages.
De même, selon une étude de Google, chaque tranche de 500 millisecondes nécessaire au moteur de recherche pour charger la page de résultats entraîne une perte de revenus de 20 %. Cela se traduit par une quantité importante de revenus potentiels manqués pour des entreprises qui gagnent des milliards de dollars chaque jour.

7 Techniques et astuces pour augmenter le trafic de son site web
Découvrez les 7 astuces importantes pour booster le trafic et les visiteurs sur votre site web rapidement. SEO, réseaux sociaux maillage interne…

Comment améliorer la vitesse de son site web ?
Découvrez tous nos conseils et astuces pour améliorer la vitesse de votre site web dès maintenant (optimisation images, outils, serveurs)

Comment suivre vos performances SEO et vos positions ?
Découvrez tous nos conseils et astuces pour suivre de manière efficaces vos performances en SEO (trafic, positions, liens..)
- Choisir les options Ce produit a plusieurs variations. Les options peuvent être choisies sur la page du produit
5.90€ – 99.90€- Choisir les options Ce produit a plusieurs variations. Les options peuvent être choisies sur la page du produit
8.90€ – 112.90€



